IntuiTread:
Treadmill Interface Revamp
Project Summary
I redesigned a treadmill interface on a team of four and lead the UI/UX design of the project, focusing on enhancing three key functionalities of a treadmill: speed adjustment, incline control, and workout progress monitoring. We initiated our project with in-depth user research and needfinding exercises to understand user pain points and preferences. Through concept flow diagrams and prototypes, we iteratively refined our ideas, incorporating user feedback obtained from heuristic evaluations. Usability testing played a crucial role in identifying user problems and concerns, guiding our design decisions towards improving the overall user experience. I spearheaded the development of our refined prototype using Figma, establishing a comprehensive design system and components for the user interactions. Through this project, I gained valuable insights into UI design principles and the importance of user testing. Our collaborative efforts culminated in a revamped treadmill interface that addressed user needs effectively, showcasing my proficiency in user-centered design, iterative prototyping, and creating intuitive digital experiences.
UI/UX Design | Prototyping | UX Research
Project Details
Challenge
Redesign an existing interactive system to address cognitive human factors issues. The interactive system must be one where a user is primarily engaged in another task.
How might we make interacting with a treadmill interface during a workout an easy yet visually digestible and intuitive task?
Solution
My team and I conducted user research to find the pain points of users interacting with a treadmill interface while engaged in their exercise activity. We conducted many stages of prototyping and user testing. I lead the efforts for the redesign of the treadmill interface for our final refined prototype, IntuiTread. This user-centric design focused on three main goals:
Simplification
Customization
Discoverability
Design Process
Final Product
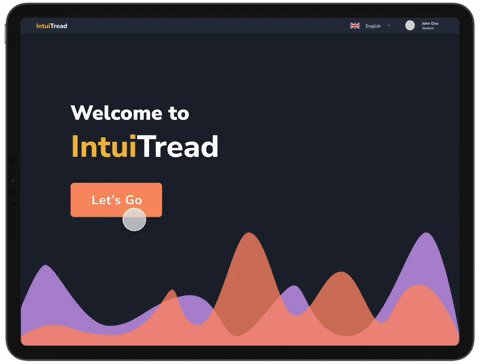
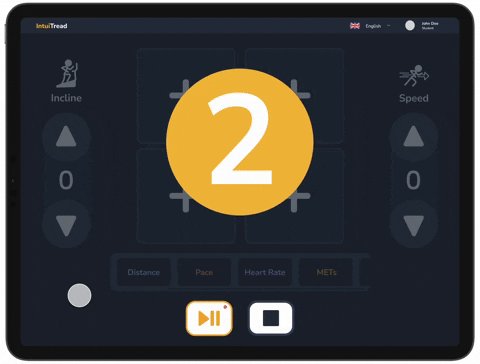
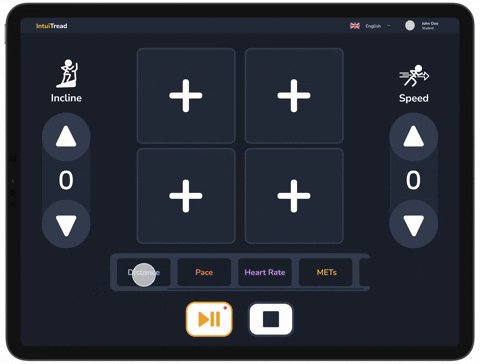
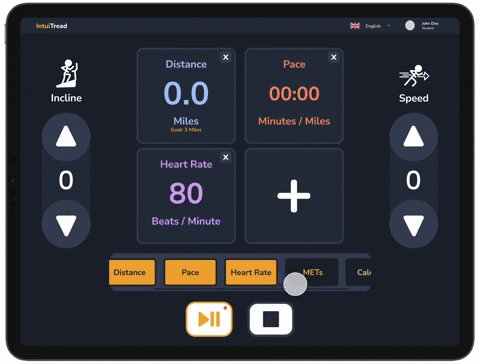
Our final product focused on three main aspects: simplification, customization, and discoverability. We implemented these features within a refined prototype which I lead the design for. The video to the left demonstrates a user flow.
Scroll down for more information about some of my design processes, such as UI design, task analyses, concept development, sketching, and user research.
UI Design
Using Figma, I designed the user interface and interactions for our final refined prototype, IntuiTread. I designed with accessibility in mind, including visual cues through color, text, and illustration so that the user understands the interface intuitively. Most of the main workout functions were centered to ensure users with a low field of vision could see the most important components. Instead of a slider, a counter was used to ensure the safety of the user (from sliding up too fast). Other design considerations are shown below.
Some of the UI Components
Checked For Colorblind Compatability
Ensured High Contrast Colors for Low Vision or Visually Impaired Users
Task Analyses
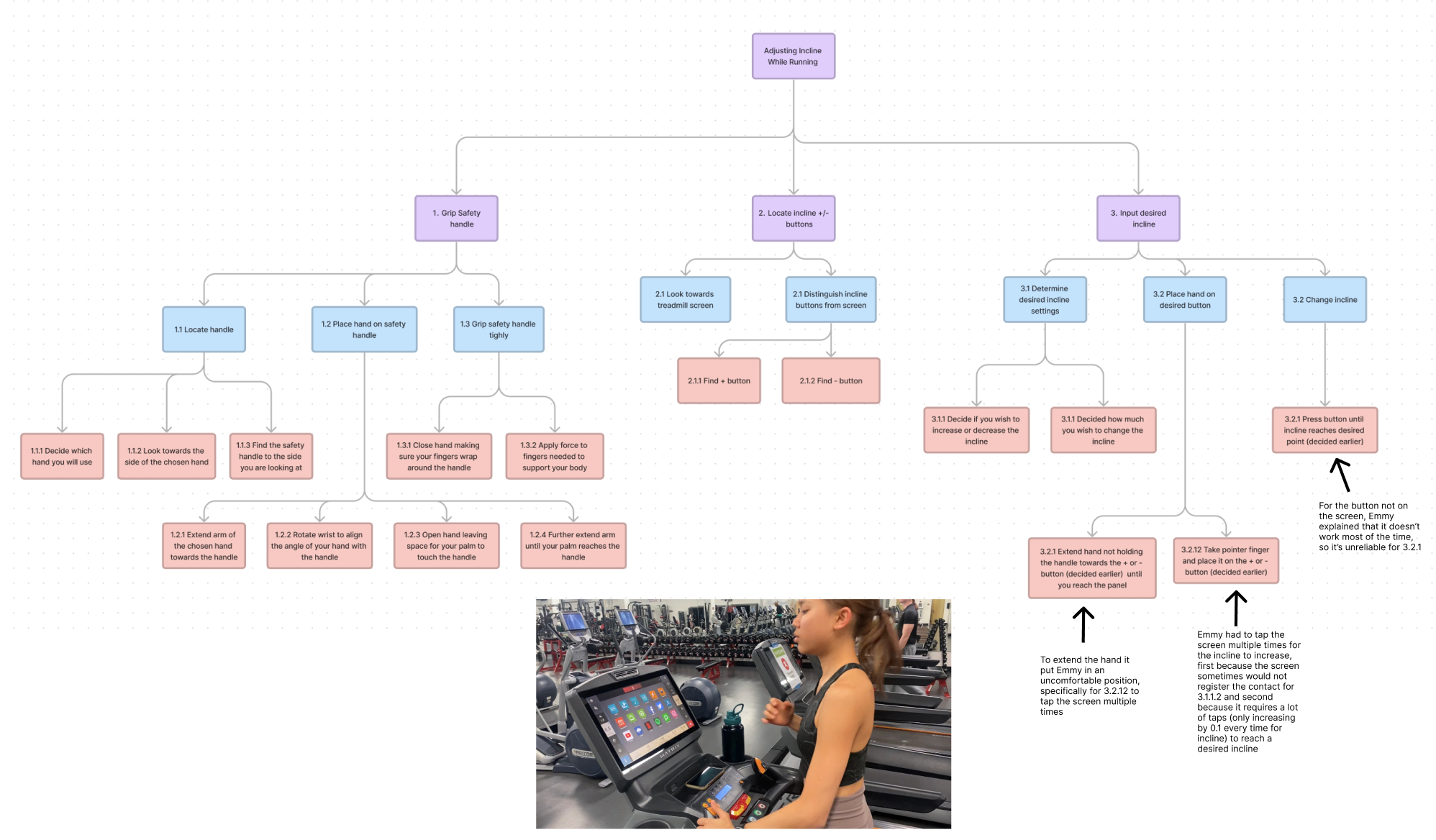
We created a hierarchical task analysis for each of the three primary operational tasks. By examining these tasks individually, we aimed to identify the specific actions and decisions users must make, which will help streamline the interaction process and enhance overall workout efficiency.
Based on user observations, we annotated the analyses. User 2, Emmy, was the user that I focused on for our observations.
Concept Development
Concept A strategically places speed and incline controls at the bottom of the screen, leveraging natural arm movement patterns for intuitive adjustments. A horizontal sliding mechanism ensures quick and precise control, while the centralized workout progress display offers easily readable statistics.
Concept B adopts a segmented approach, positioning controls on the sides for peripheral access without distracting from the workout. Vertical sliding mechanisms mirror natural running motions, enhancing immersion, while a customizable progress interface streamlines tracking. Both concepts aim to simplify user interaction, providing a clean and user-friendly experience tailored to individual preferences.
Concept A
Concept B
Sketching
During our ideation stage, we sketched out many different user interface strategies that would eliminate pain points expressed by users. Here are some of the ideas that we generated.
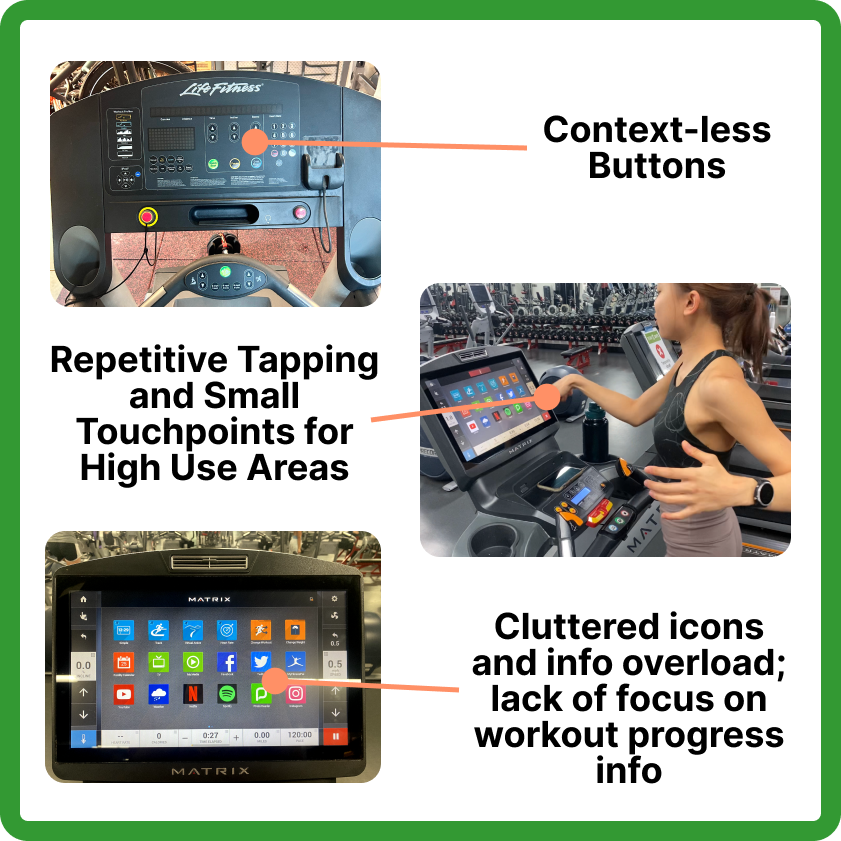
User Research
The user research was conducted over multiple weeks, involving testing script generation, evaluation of user flow, heuristic evaluation, creation of metrics to test, and much more. Overall, we would not be able to continue in our prototyping and create our project without the insight from users and emphasis on co-design.